Über 2481 Icons mit WordPress und Font awesome nutzen – Beispiel Divi Theme
Icons sind eine echt interessante Geschichte und können das Design einer Website dezent aufwerten. Einige Themes, wie Divi, bringen bereits Icon-Fonts mit, nur können diese meist nur über bestimmte Module genutzt werden. Mit Fontawesome lassen sich Icons fast überall platzieren und die Auswahl ist riesig. Übrigens ist die Nutzung kostenlos, es gibt auch einen Premium-Service mit einer größeren Auswahl, aber benötigt habe ich diesen bislang nicht. Wir können beim Webdesign auch gerne helfen!
Wer sich ansehen möchte, wie das ganze live aussieht, kann die CoinUpdate Website besuchen. Hier ein Screenshot der eingebundenen Icons:


Fontawesome integrieren
Mit WordPress lässt sich Fontawesome eigentlich ganz einfach integrieren. Je nach Theme ist das Vorgehen jedoch unterschiedlich und leider kann ich aufgrund der Vielzahl an Themes, nicht auf jedes einzeln eingehen. Da sich dieser Blog um das Divi Theme dreht, werde ich im Folgeneden zeigen, wie die Icon-Font mit dem Divi Theme* eingebunden wird. Wenn ihr ein anders Theme verwendet, dann erkundigt euch einfach wie der Code in den Bereich „head“ einbinden könnt
Fontawesome mit Divi nutzen
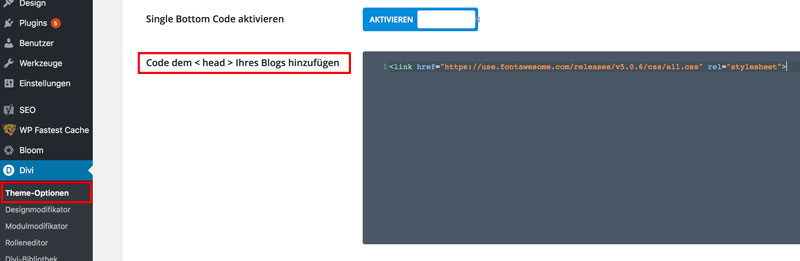
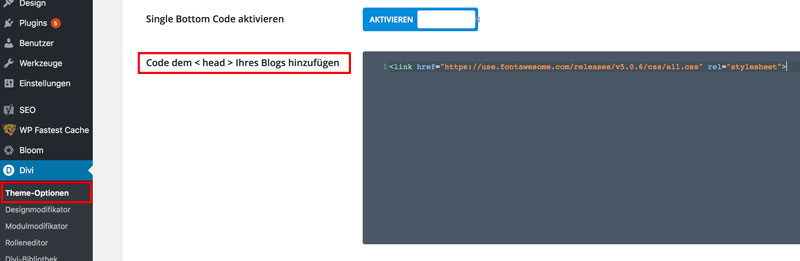
Um Fontawesome mit dem Divi Theme einzubinden, gehen wir zum Punkt Divi > Theme-Optionen > Integration und und fügen folgenden Code in den Bereich „head“ ein:


Damit ist die halbe Arbeit schon getan!
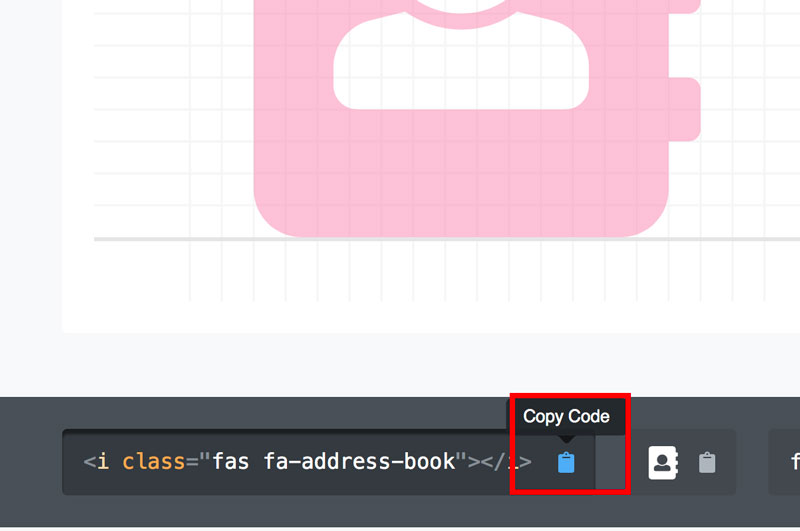
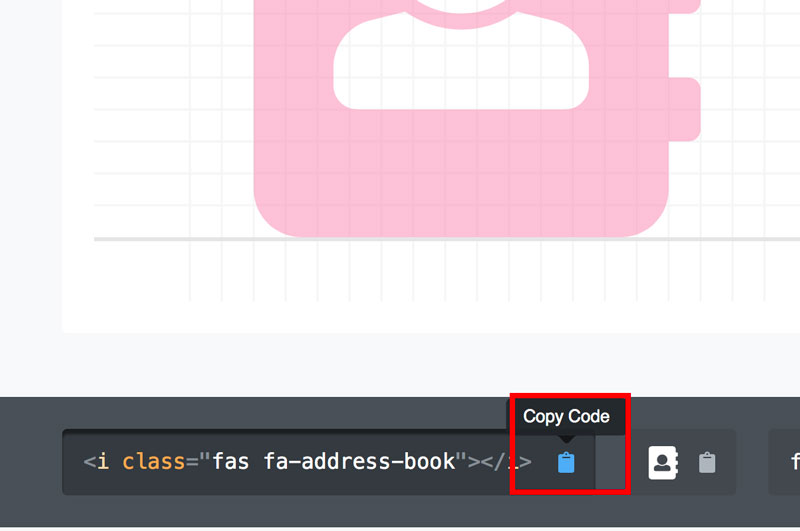
Jetzt können wir unsere Icons einbinden. Dafür suchen wir das passende Icon auf der Fontawesome Website aus und kopieren den dazugehörigen Code indem wir auf das Copy-Symbol klicken:


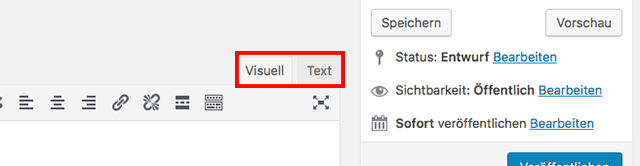
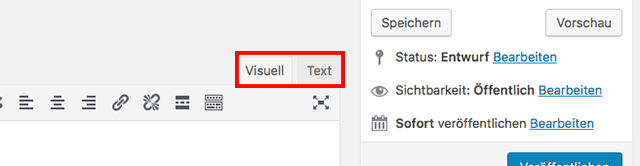
Diesen Code können wir jetzt in den Text-Editor oder jedes andere Element einfügen, das HTML unterstüzt. Wichtig ist, dass ihr den Reiter „Text“ auswählt. Nur da wird HTML als solches auch erkannt.


Noch Fragen?
Verbesserungsvorschläge oder Anregungen für weitere Artikel? Dann nutz‘ die Kommentarfunktion unter diesem Beitrag!
Wir können das Tutorial auch für dich durchführen. Stell hierfür eine Anfrage über das Kontaktformular!








Kommentare