Das Divi Theme bietet mehr als 90 600 verschiedene Schriftarten. Manchmal ist die eine Richtige jedoch nicht dabei. In diesem Fall lohnt es sich einen Blick auf Google Fonts zu werfen. Wie sich Schriftarten von Google Fonts mit Divi einbinden lassen, werden wir in diesem Tutorial zeigen.
Typografie spielt eine unglaublich wichtige Rolle im Webdesign. Schriftarten wirken sich nicht nur auf die Gesamtästhetik einer Website aus, sie können auch zur Markenidentität beitragen. Es gibt tausende von Schriftarten, und obwohl die meisten dieser Schriften nur über den Erwerb einer Lizenz verfügbar sind, hat Google eine Reihe von kostenlosen, bereits lizensierten und web-sicheren Schriften für Webentwickler und Designer veröffentlicht. Wer Divi von Elegant Themes nutzt, wird feststellen können, dass bereits eine Reihe von Google-Schriftarten verfügbar sind. Wenn du jedoch nach etwas einzigartigem suchst, wird dir die folgende Anleitung weiterhelfen.
Google Fonts Schriftarten einbinden mit Divi
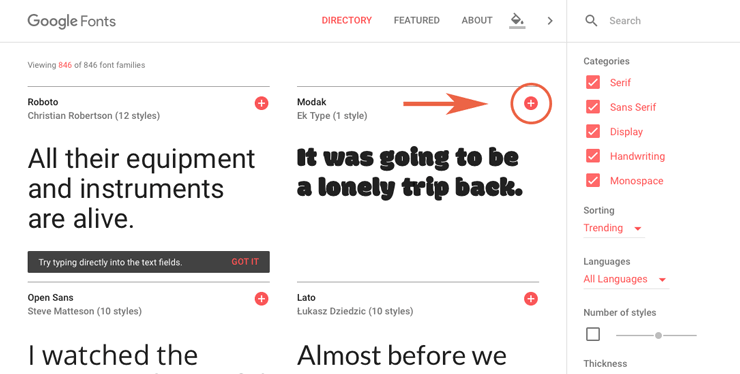
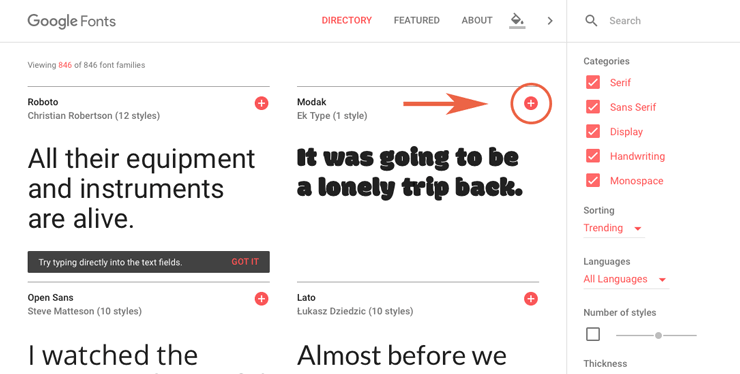
Als erstes solltest du die Google Fonts Bibliothek nach einer passenden Schriftart durchsuchen. Du kannst die Steuerelemente auf der rechten Seiten nutzen, um deine Suche zu verfeinern. Wenn du deine Auswahl getroffen hast, klicke auf das rot-weiße Pluszeichen, um die Schrift deiner Sammlung hinzuzufügen.


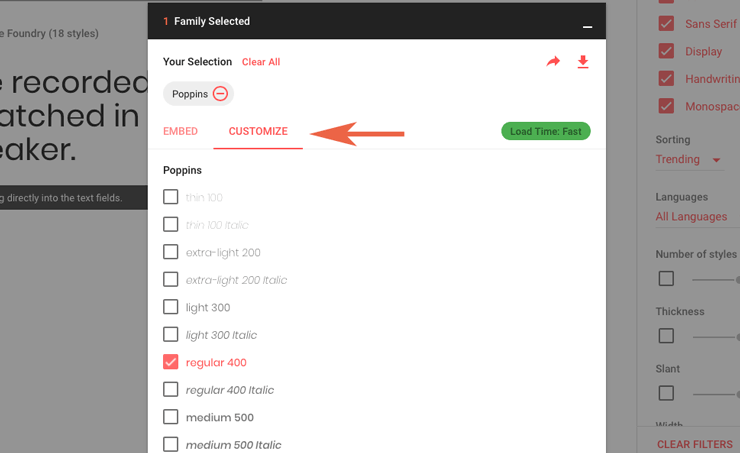
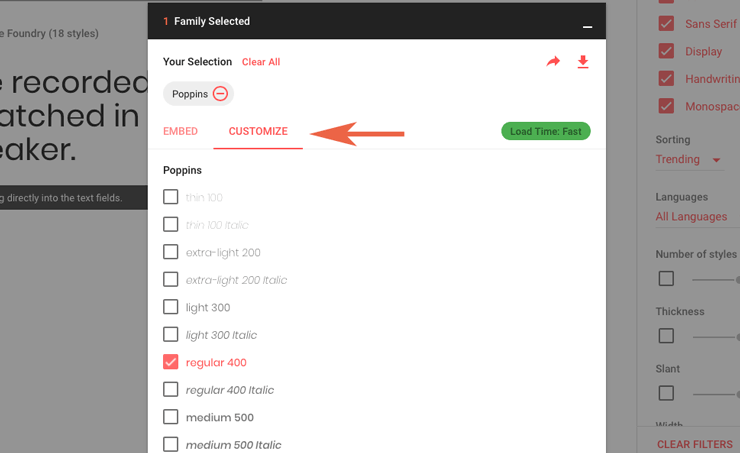
Mit einem Klick auf den schwarzen Balken am unteren Rand des Browserfensters, kannst du die ausgewählten Fonts einsehen. Klicke nun auf die Registerkarte CUSTOMIZE, um die gewünschten Schriftartvarianten anzuzeigen und auszuwählen.


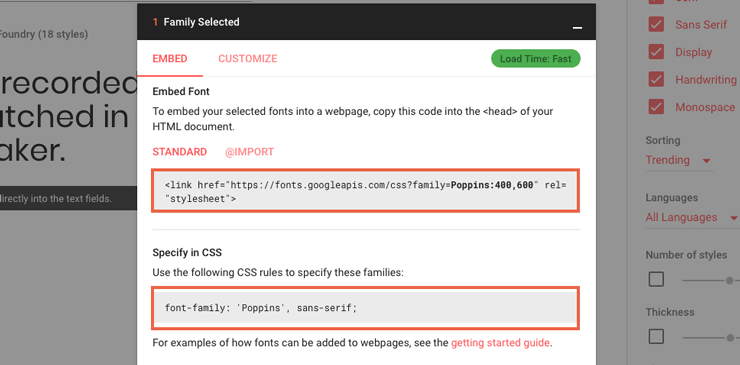
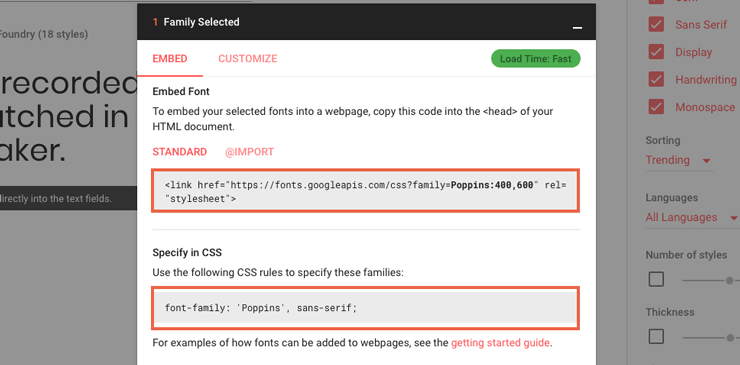
Sobald du die Gewichtungen und Variationen ausgewählt hast, klicke auf die Registerkarte Embed. Für unseren Blog verwenden wir die Gewichtungen 400 und 600. Anschließend werden dir zwei Codes angezeigt. Um die neue Schrift mit Divi einzubetten, benötigen wir im beide Codes.


Schriftarten einbetten mit Divi
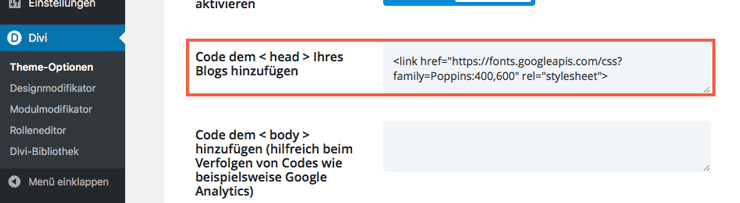
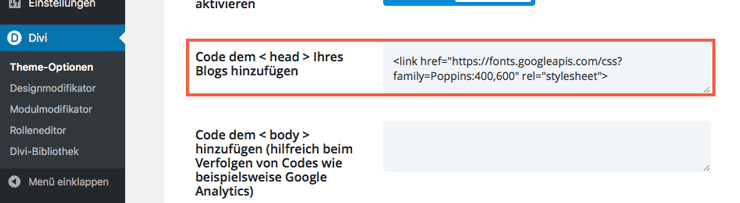
Als nächstes solltest du dich in deine WordPress Website einloggen. Vom Dashboard navigierst du dich zu Divi > Theme-Optionen > Integration und fügst den ersten Code in den Textbereich < head > hinzu.


Wenn geschehen, scrolle nach ganz unten und klicke auf Änderung speichern. Der zweite Code, den wir von Google erhalten haben, ist für unseren Zweck noch unvollständig.
Wir erweitern die erhaltene Zeile um zwei weitere.
Aus:
font-family: "Poppins", sans-serif;
Wird:
body {
font-family: "Poppins", sans-serif;
}Anschließend wechseln wir in den Theme-Option in die Registerkarte General und fügen dort den modifizierten Code in das Feld Benutzerdefiniertes CSS ein. Sollte dir das Einbinden individueller CSS-Codes bislang fremd sein, empfiehlt es sich vorab unser Tutorial zum einbinden von CSS mit Divi zu besuchen.
Jetzt sollte die von dir gewählte Schriftart als Standardschriftart gesetzt sein. Das heißt, solange „Default“ als Schriftart aktiv ist, wird deine Google Fonts von Divi verwendet.
Noch Fragen? Verbesserungsvorschläge oder Anregungen für weitere Artikel? Dann schreibt es in die Kommentare.









Kommentare