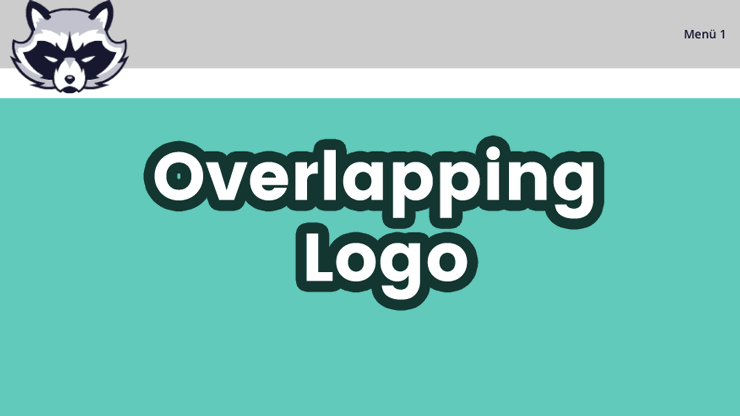
Wenn du nach einen Snippet gesucht hast, um das Logo deiner Divi Webseite überstehen zu lassen, wird dir dieses Tutorial weiterhelfen. Es ist super einfach umzusetzen und hebt deine Seite vom Standard-Look ein wenig ab.
Los geht’s
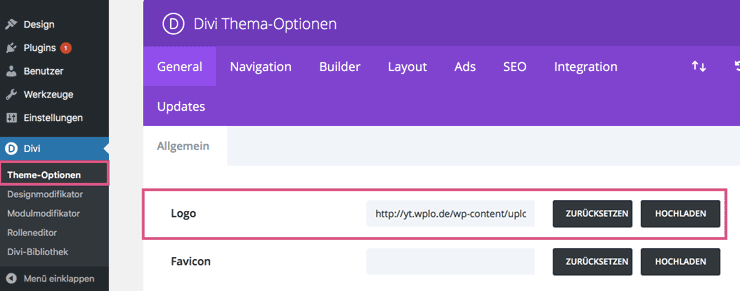
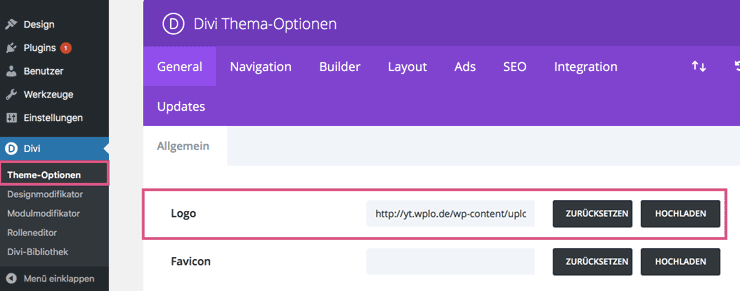
Falls noch nicht geschehen, solltest du als erstes ein passendes Logo hochladen. Das kannst du unter Divi > Theme-Optionen erledigen.


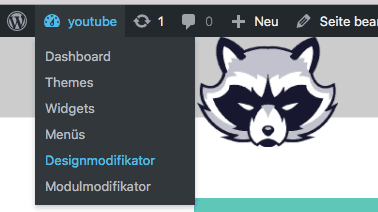
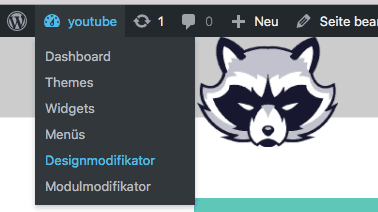
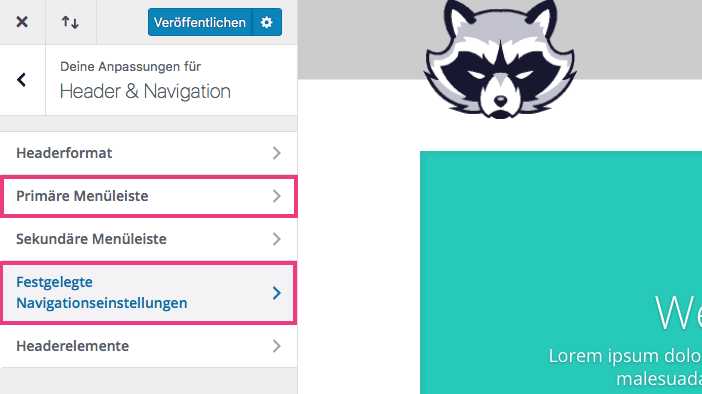
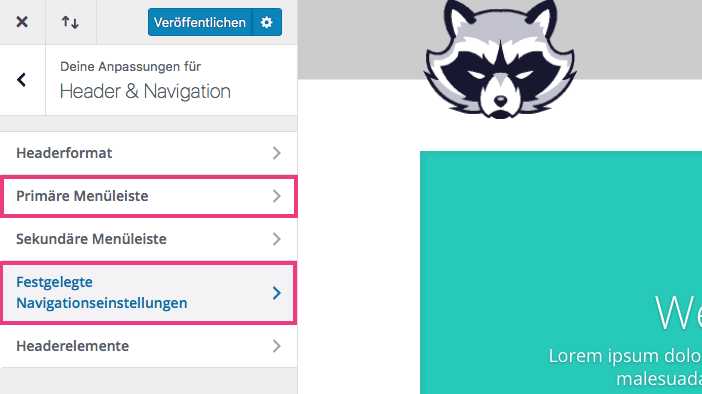
Öffne anschließend den WordPress Designmodifikator.


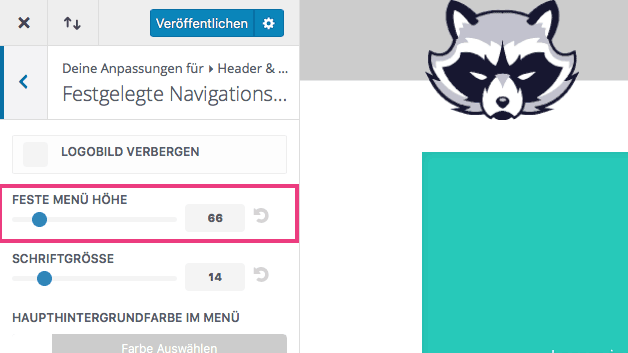
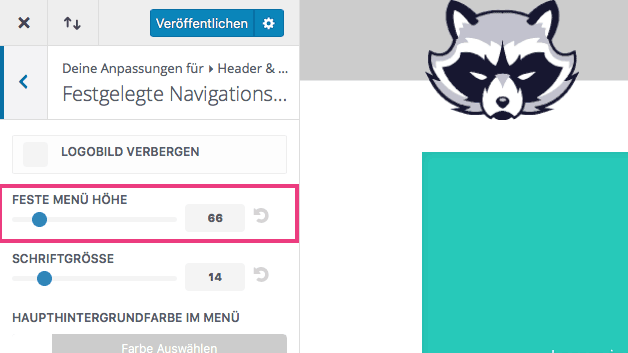
Jetzt müssen wir sicherstellen, dass die Höhe des Logos sowohl bei der primären als auch festgelegten Navigationsleiste die selbe ist. Öffne hierfür beide Registerkarten und leg die für dich optisch passende Höhe fest.


In unserem Beispiel verwenden wir eine Höhe von 66. Du kannst aber auch jede andere Höhe wählen. Nur muss diese unter beiden Einstellungen gleich sein.


CSS-Code für überstehendes Logo
Jetzt wird es Zeit für den CSS-Code. Um das Logo über die Navigationsleiste ragen zu lassen, kannst du folgenden CSS-Code in das Feld zusätzliches CSS oder die style.css deines Divi Child Themes einfügen:
#logo{
min-height: 110px;
}
@media only screen and (max-width: 980px) {
#logo{
min-height: 80px;
}
}Speichern und fertig! Das Logo sollte jetzt über die Navigationsleiste ragen.
Noch Fragen?
Verbesserungsvorschläge oder Anregungen für weitere Artikel? Dann nutz‘ die Kommentarfunktion unter diesem Beitrag!
Wir können das Tutorial auch für dich durchführen. Stell hierfür eine Anfrage.









Kommentare