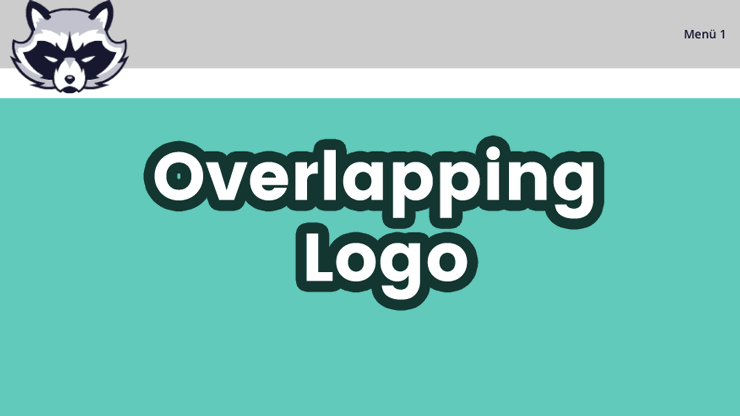
If you have been looking for a snippet to survive your Divi website logo, this tutorial will help you. It’s super easy to implement and will set your site apart from the standard look.
Let’s go
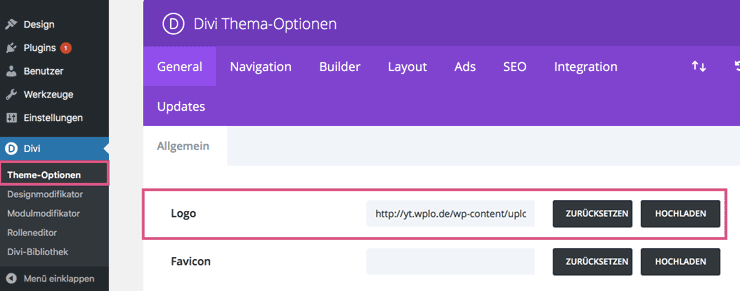
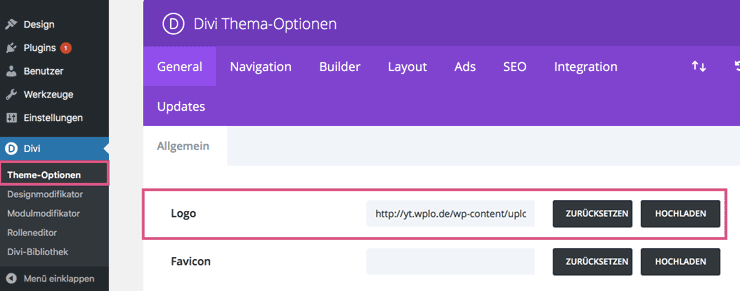
If you haven’t already done so, you should upload a suitable logo first. You can do this under Divi > Theme-Options.


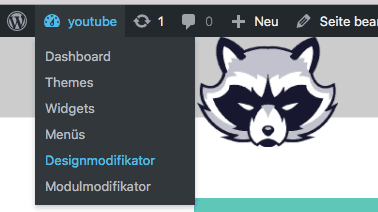
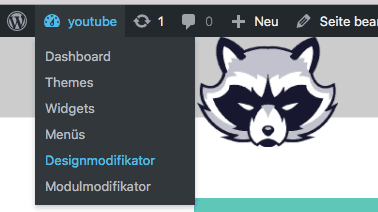
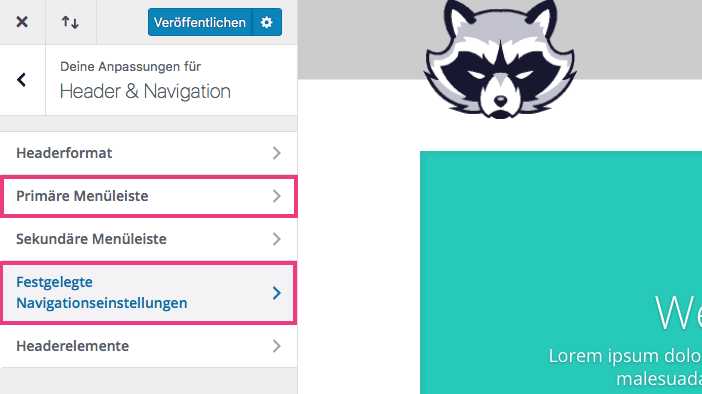
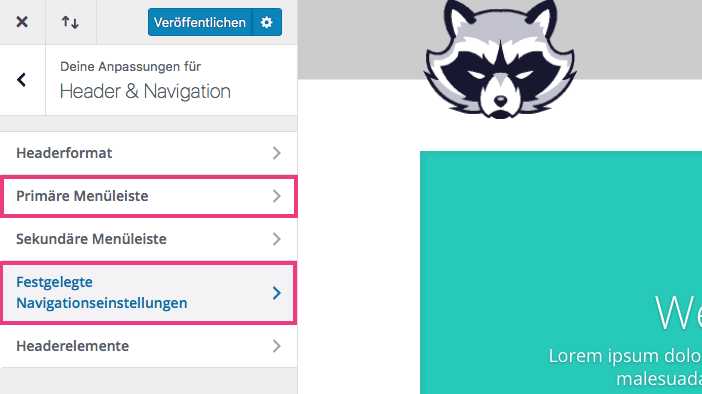
Then open the WordPress design modifier.


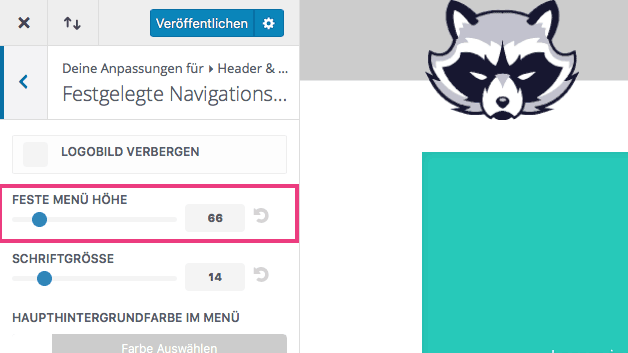
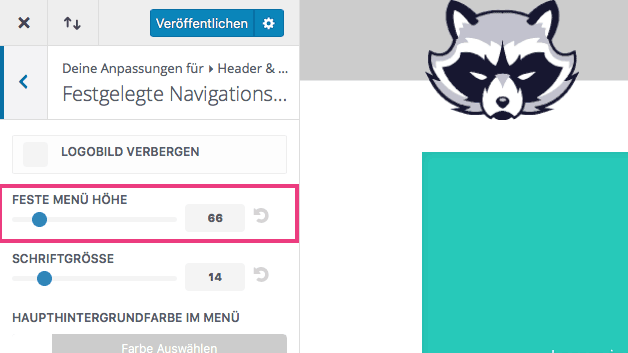
Now we have to make sure that the height of the logo is the same for both the primary and fixed navigation bar. To do this, open both tabs and set the height that suits you visually.


In our example we use a height of 66, but you can choose any other height. But it must be the same under both settings.


CSS code for protruding logo
Now it’s time for the CSS code. To make the logo stand out above the navigation bar, you can add the following CSS code in the field additional CSS or the style.css of your Divi Child Themes:
#logo{
min-height: 110px;
}
@media only screen and (max-width: 980px) {
#logo{
min-height: 80px;
}
}Save and done! The logo should now protrude over the navigation bar.
Any more questions?
Suggestions for improvement or suggestions for further articles? Then use the comment function below this article!
We can also do the tutorial for you. Just send us an inquiry.









Comments