Um eine Vektorgrafik erstellen zu können, müssen Sie weder Webdesigner sein, noch eine Webagentur beauftragen und auch keine sündhaft teuren Grafikprogramme besitzen.
Wir zeigen Ihnen, wie leicht das Vektorgrafik-Erstellen ist und welche kostenlosen Programme es hierfür gibt. Mit dieser Anleitung klappt es auch mit dem Grafikprogramm.
Vektorgrafiken ganz leicht selber machen
In diesem Artikel erfahren Sie:
- Wie Sie eine Vektorgrafik erstellen mit den kostenpflichtigen Programmen Adobe Illustrator, CorelDRAW Graphics Suite X8, magix oder Serif DrawPlus
- Wie Sie eine Vektorgrafik erstellen mit Freeware (kostenlose Programme) Inkscape, Gimp
- Wie Sie ein Bild skalieren, das sich nicht als Vektordatei vektorisieren lässt.
Unsere Erfahrungen und Hinweise zu den Programmen – Freeware und kostenpflichtig
Um eine Vektorgrafik zu erstellen, gibt es mehrere Wege. Natürlich brauchen Sie als erstes ein Grafikprogramm. Hier gibt es eine Vielzahl an kostenpflichtigen und auch eine Vielzahl an kostenlosen Tools zur Vektorerstellung. Diese sehen wir uns später im Detail an.
Die Vektorgrafik wird hierbei entweder von Ihnen gebaut oder anhand einer vorhanden Nichtvektor-Grafik nachgezeichnet, wobei das Endergebnis eine Vektorgrafik oder auch Vektordatei ist. Der zweite Weg ist natürlich deutlich leichter und entspannter, kann aber je nach Anwendungsfall auch teilweise nicht ganz perfekte Ergebnisse liefern.
Was ist eine Vektorgrafik?
Klären wir doch kurz – bevor wir loslegen – erst einmal auf, was genau diese mysteriöse Vektorgrafik sein soll!
Eine Vektorgrafik kann man bis ins unendliche vergrößern, ohne dass sie jemals unscharf wird. Eine Vektorgrafik ist eine Computergrafik, die aus grafischen Segmenten zusammengesetzt ist. Das sind Linien, Kreise, Polygone und Kurven. Diese definieren die Grafik in der zweidimensionalen Ebene.
Der Datei-Name der Vektorgrafiken endet in der Regel mit .svg, kann aber auch programmabhängig wie beispielsweise bei Adobe Illustrator auf .ai enden.
Wofür braucht man Vektorgrafiken?
Egal, ob Sie ein großes Plakat drucken, ein T-Shirt erstellen oder ein Auto beschriften möchten. Wann immer es darum geht, ohne Pixel Grafiken beliebig zu vergrößern und diese dann scharf zu drucken, benötigt man eine Vektorgrafik.
Besonders häufig werden Vektorgrafiken bei Logos verwendet.
Wer ein „ideales“ Logo erstellt, sollte entsprechend darauf achten, dass es gar nicht nötig ist, ein Bild in eine Vektorgrafik umzuwandeln. Halten Sie Ihr Logo einfach und mit klaren Linien bzw. gestalten Sie es direkt als Vektordatei und nicht als Bild um es später aus dem Format z.B. jpg in Vektor umzuwandeln.
Wenn man keine Vektorgrafik nutzt, kann es hierbei zu unschönen Überraschungen kommen. Ist die Bilddatei nicht ausreichend groß, haben Sie ein unschön verpixeltes Ergebnis. Eine Vektordatei hingegen ist die Grundlage zur unlimitierten Skalierung ohne Qualitätsverlust.
Unterschied Pixelgrafik und Vektorgrafik
Hier sehen Sie grafisch den Unterschied dargestellt:


Im Grunde ist es ganz einfach. Eine Vektorgrafik ist eine zusammengesetzte grafische Form, die sich mathematisch errechnen und dadurch beliebig vergrößern lässt. Eine Pixelgrafik basiert auf Pixeln, das fällt erstmal nicht auf, aber wenn Sie an eine Pixelgrafik ranzoomen oder diese vergrößern, wird Ihnen schnell auffallen, wie unschön und unscharf das Ergebnis wird.
Kostenlose Programme zur Erstellung von Vektorgrafiken
Hier haben wir Inkscape und Gimp näher unter die Lupe genommen. Beide Programme sind kostenlos und bieten Ihnen unglaublich viele Möglichkeiten.
Adobe Illustrator CS2 (eine alte Version der kostenpflichtigen Software) ist als Download erhältlich. Bitte beachten Sie dennoch die Nutzungsbedingungen. Der Download ist nur an Personen gerichtet, die das Programm ursprünglich erworben haben. Die sonstige Nutzung ist nicht erlaubt. Auf Chip und Computer Bild haben wir einen Link zu den Seriennummern gefunden, die Käufer nutzen können.
Inkscape
Inkscape ist unser Favorit unter den kostenlosen Vektorprogrammen. Es ist ein Grafikprogramm zur Erstellung und Bearbeitung von Vektorgrafiken. Sie können Inkscape mit Windows, Mac OS X und Linus nutzen. Die Software ist eine Opensource-Software und kostenlos.
Mit Inkscape haben Sie eine Vielzahl an äußerst flexiblen Zeichenwerkzeugen zur Verfügung und können in umfangreicher Art und Weise Texte bearbeiten. Die Beispielgrafiken, die von der sehr aktiven Community erstellt wurden, sehen wirklich sehr professionell aus uns stehen den kostenpflichtigen Tools in nichts nach.
Außerdem hat Inkscape eine äußerst gute Dokumentation. So stellen Sie sicher, dass Sie das Programm auch wirklich verstehen und lernen Schritt für Schritt, wie man zum Vektorprofi wird.
Wenn Sie entweder eine Vektorgrafik nachzeichnen oder frei erstellen möchten, können Sie hier zum Bleistiftwerkzeug greifen. Damit zeichnen Sie einfache Pfade. Desweiteren gibt es auch das beliebte Füllwerkzeug und das Kalligraphie-Werkzeug, um einwandfreie kalligrafische Striche zu erzeugen.
Wie in den kostenpflichtigen Wettbewerberprodukten, können Sie auch hier die Formwerkzeuge nutzen, um diverse geometrische Formen zu erstellen. Rechteck, Ellipse, Stern, Polygon oder Spirale entstehen so kinderleicht und wie im Handumdrehen. Auch das Texttool lässt sich sehen und liefert saubere Ergebnisse.
Wir finden die Arbeit mit Illustrator von Adobe noch ein wenig leichter, aber im Grunde kann man alle Grafiken in gleicher Qualität auch mit Inkscape produzieren.
Ein schönes Gadget ist, dass es auch hier den Bildnachzeichner gibt. Hier laden Sie die Pixelgrafik hoch, klicken auf nachzeichnen und haben eine fertige Vektorgrafik. Doch Vorsicht: Diese ist einfarbig und kann eventuell Fehler aufweisen. Daher sollte man sich diese genau ansehen.
Sie können nicht nur Dateien als Vektorgrafik exportieren, sondern auch sonst in allen gängigen Formaten wie PNG, PDF oder EPS, sowie viele weitere.
Zusammenfassend: Inkscape ist kostenfrei, geeignet zur Bearbeitung von 2D Vektorgrafiken und kann sich im Funktionsumfang durchaus mit Illustrator messen. Das Open-Source-Projekt bietet eine Vielzahl an Editierfunktionen sowie zahlreiche Tools.
Für die Bearbeitung stehen verschiedene Zeichenwerkzeuge bereit:
- Bleistiftwerkzeug (Freihandzeichnen von einfachen Pfaden)
- Füllwerkzeug
- Formwerkzeuge (Rechtecke, Ellipsen, Sterne, Polygone)
- Textwerkzeug
Mit der Renderfunktion lassen sich die Kanten glätten.
Gimp
Gimp ist nicht gerade auf Vektorgrafiken spezialisiert. Dennoch kann man auch mit diesem Grafikprogramm, welches auf Pixeln basiert, Vektorgrafiken erstellen. Außerdem hat man viele tolle Zeichenmöglichkeiten.
- Laden Sie eine Datei mit transparentem Hintergrund (z.B. eine Datei mit der Endung .png) in Gimp über das Menü „Datei“, „Öffnen“.
- Im Ebenendialog können Sie die geöffnete Ebene mit einem Rechtsklick anwählen > „Auswahl aus Alphakanal“. Es wird der nicht transparente Bereich angewählt. Sollte der Ebenendialog nicht angezeigt werden, ist er über das Menü „Fenster“ > „Andockbare Dialoge“ anwählbar.
- Als nächstes im Menü „Auswahl“, „nach Pfad“. Die Auswahl ist jetzt in einem Pfad gespeichert.
- Bei den Infos zu den Ebenen finden Sie auch den „Pfade“ Eintrag über die Auswahl. Mit einem Rechtsklick auf den Pfad, der die Umrisse der Grafik enthält wählen Sie „Pfad exportieren“. Geben Sie einen beliebigen Dateinamen mit der Endung „.svg“ ein. Hier wird jetzt der Pfad als Vektordatei gespeichert.
- Die Datei kann in einem Vektor-Bearbeitungsprogramm genutzt werden.
Kostenpflichtige Vektorprogramme
Adobe Illustrator
(Der Preis ist abhängig davon, ob Sie Student sind oder nicht und ob Sie das alte Programm kaufen oder das neue im Cloud-Abo abonnieren)
Illustrator ist wohl eines der besten Grafikprogramme, die es gibt. Hiermit arbeitet der Profi! Aber Qualität hat auch seinen Preis und den will sich nicht jeder leisten. Mit Illustrator vektorisieren ist sehr intuitiv – die detaillierte Anleitung finden Sie weiter unten.
Illustrator ist in der aktuellen Version Teil der Adobe Cloud und Stand 01.01.2019 je nach Abomodell (Student oder gewerblich) ab etwa 30 EUR / Monat bzw. 59,49 EUR / Monat verfügbar. Adobe Illustrator CS2 ist als Download erhältlich. Wichtig: bitte beachten Sie dennoch die Nutzungsbedingungen. Die Version CS2 ist veraltet und der Download nur an Personen gerichtet, die das Programm ursprünglich erworben haben. Die sonstige Nutzung ist nicht erlaubt. Auf Chip und Computer Bild haben wir einen Link zu den Seriennummern gefunden, die Käufer nutzen können.
CorelDRAW Graphics Suite X8
(Preisangabe Hersteller 02.2017 = 699,00 €) Zum neuen CorelDRAW können wir leider nicht viel sagen, da wir hiermit nicht arbeiten. Aber es soll den ein oder anderen geben, der darauf schwört! ?
magix
(Preisangabe Hersteller 02.2017 = 49,99 €) Was genau und in welcher Vielfalt Magix hier abliefert, können wir leider auch nicht beurteilen. Dennoch haben Magix-Produkte oft eine im Preisverhältnis gesehen sehr gute Leistung. Bei dem Preis könnten Sie es einfach mal wagen und ausprobieren.
Serif DrawPlus
(Wird nicht mehr weiterentwickelt, Preisangabe Hersteller 02.2017 = 22,99 €) Mit diesem Grafikprogramm haben wir auch keinerlei Erfahrungen. Wenn Sie etwas darüber wissen, dann hinterlassen Sie doch ein Kommentar. Darüber freuen wir uns sehr!
Alternativen, falls sich eine Datei nicht vektorisieren lässt – skalieren anstelle von Vektor Datei
Die Alternative zum „Bild in Vektorgrafik umwandeln“ wäre eine möglichst hochwertige Skalierung. Dazu zwei gute Alternativen: „SmillarEnlarger“ und „PhotoZoom Pro“.
Beide Programme erstellen Bilder mit möglichst kleinem Qualitätsverlust. Es enstehen in diesem Fall keine Vektorgrafiken, sondern Bildformate wie PNG oder JPG. SmillarEnlarger ist kostenfrei und auf englischer Sprache, PhotoZoom Pro ist eine kostenpflichtige Desktopanwendung.
Vektorgrafik mit Adobe Illustrator erstellen
Nun zeigen wir Ihnen die Erstellung anhand von Illustrator. Mit beispielsweise Inkscape verfahren Sie ähnlich.
Möglichkeit 1 – Der Bildnachzeichner
Wir haben hier ein Logo, das auf Pixeln basiert und wollen dieses nun vektorisieren.
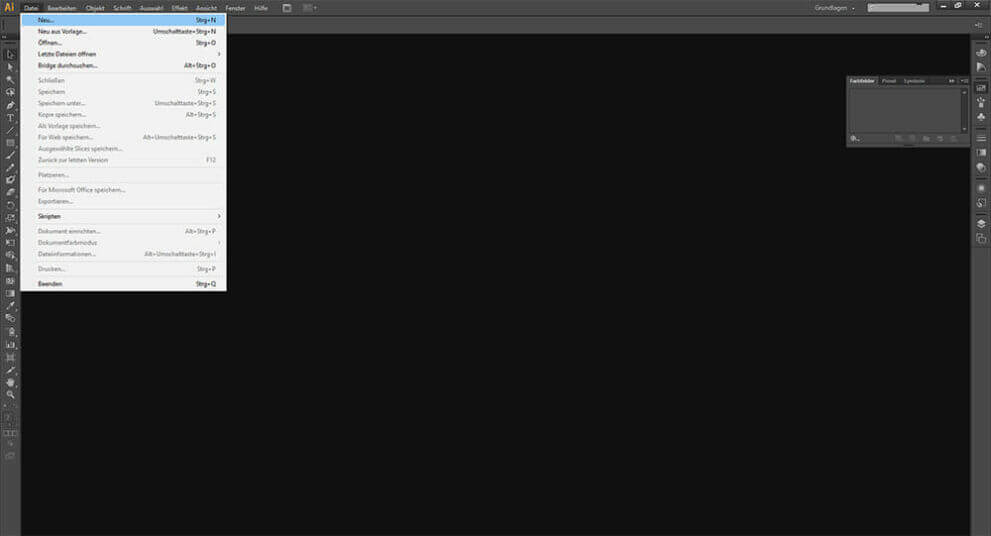
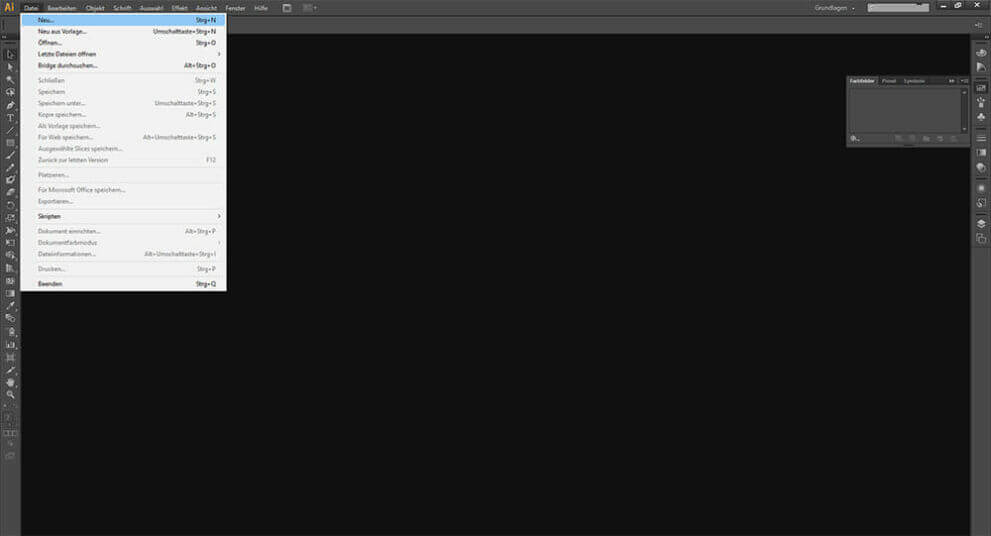
Dazu erstellen wir eine neue Datei in Illustrator und öffnen die Pixelgrafik.




Jetzt wählen wir Objekt -> Bildnachzeichner -> erstellen


Und schon haben wir eine Vektorgrafik, die wir beliebig vergrößern können.


Doch wenn wir uns diese Grafik näher ansehen, werden wir feststellen, dass sie im Vergleich zum Original kleine Mängel aufweist. Diese sind für eine erklärende Grafik nicht weiter schlimm, aber wenn es um Ihr Logo geht, dann ist das äußerst unschön.


Daher kommen wir zur nächsten Möglichkeit.
Möglichkeit 2 – Formen und Pfadwerkzeug
Sie können aus einem Kreis mit Verankerung weiterer Linien setzen. Dazu nehmen wir das Pfadwerkzeug und das Logo zusammen oder wir zeichnen es vollständig nach. Die Schrift kann man natürlich auch nachzeichnen, aber leicht ist das nicht und es erfordert einiges an Geduld und Übung. Leichter ist es, die Schriftart zu ermitteln oder eine ähnliche zu verwenden, so müssen Sie diese nicht neu vektorisieren.
Schritt 1


Schritt 2 – das Endergebnis


Wie wir sehen, haben wir nun die fertigen Vektorformen. Die Schrift kann man in Pfade umwandeln, das sieht dann aus, wie auf der Abbildung. Es gibt Logos, die sich sehr einfach vektorisieren lassen, wie z.B. das Logo von Wir kaufen Dein Motorrad (ein Projekt von uns zum Ankauf von Motorrädern für Motorradhändler). Logos mit dünnen Linien dagegen sind grundsätzlich schwieriger zu verktorisieren.









Kommentare