Over 2481 icons with WordPress and font awesome use – example Divi Theme
Icons are a really interesting story and can subtly enhance the design of a website. Some themes, like Divi, already come with icon fonts, but most of them can only be used with certain modules. With Fontawesome you can place icons almost everywhere and the choice is huge. By the way, the use is free, there is also a premium service with a larger selection, but I haven’t needed it yet.
If you want to see what it looks like live, you can visit the CoinUpdate website. Here is a screenshot of the integrated icons:


Integrate Fontawesome
With WordPress, Fontawesome can actually be integrated very easily. Depending on the theme, the procedure is different and unfortunately I can’t go into each of them individually due to the large number of themes. Since this blog is about the Divi Theme, I will show you in the following how to integrate the icon font with the Divi Theme*. If you are using a different theme, just ask how to include the code in the “head” section
Using Fontawesome with Divi
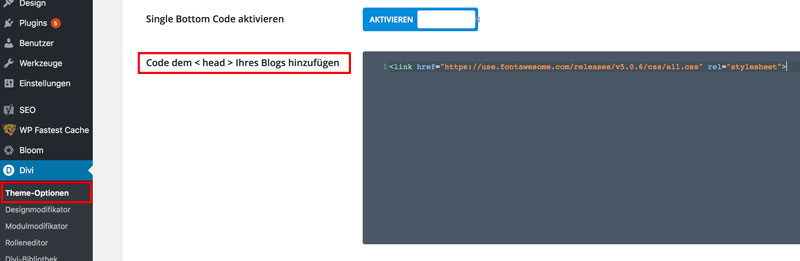
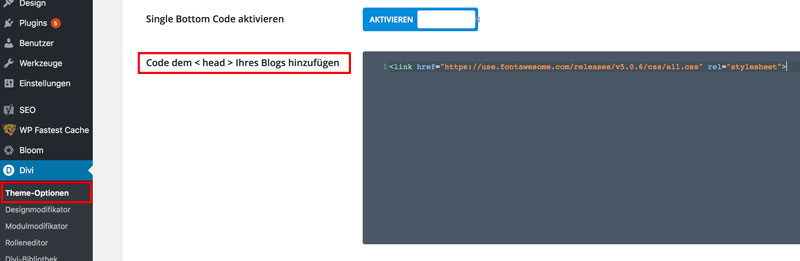
To integrate Fontawesome with the Divi theme, we go to Divi > Theme Options > Integration and and add the following code in the “head” area:


That’s half the job already done!
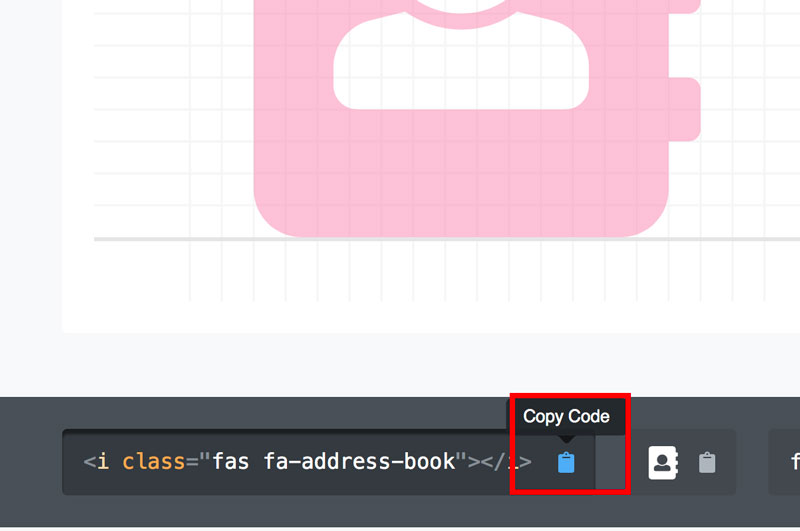
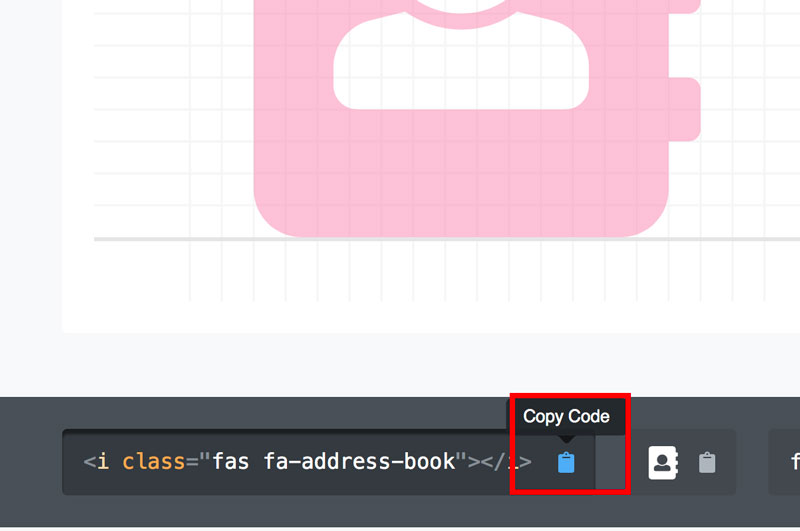
Now we can integrate our icons. To do this, we select the appropriate icon on the Fontawesome website and copy the corresponding code by clicking on the copy icon:


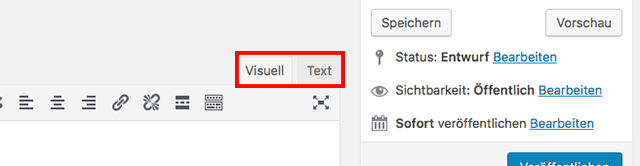
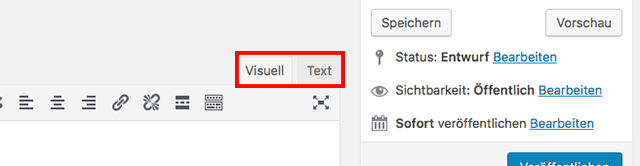
We can now paste this code into the text editor or any other element that supports HTML. It is important that you select the “Text” tab. Only there HTML will be recognized as such.


Any questions?
Suggestions for improvement or suggestions for further articles? Then use the comment function below this article!
We can also do the tutorial for you. Just send us an inquiry via the contact form!








Comments