As a web developer you have an enormously large field to cover with many different technologies. Therefore it is not necessarily the rule that you know all the commands by heart. This article will show you a way to counteract this small deficiency without buffing.
In any project, there are usually general conditions regarding the browsers and operating systems to be supported.
But now you usually don’t know about every CSS rule or a new HTML5 feature if compatibility is given in the different versions of e.g. Safari, native Android browser or Internet Explorer.
However, this knowledge is very often necessary to decide on the use of such features. Here the support table of Alexis Deveria on caniuse.com helps enormously.
Set up search shortcuts in Chrome
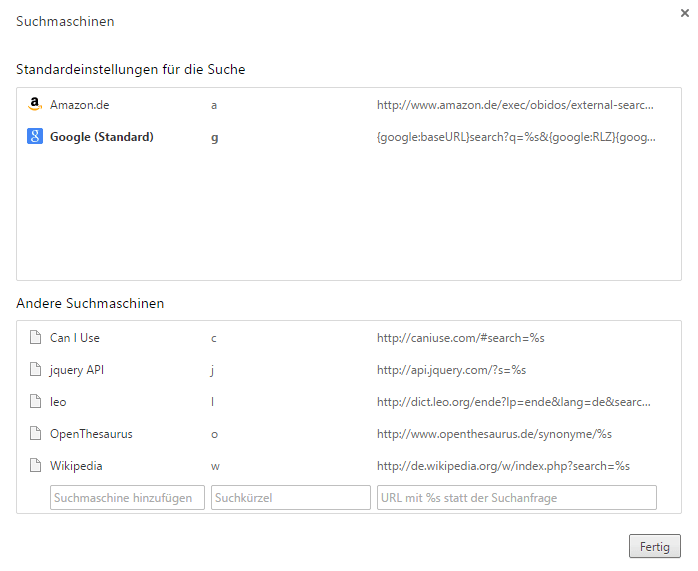
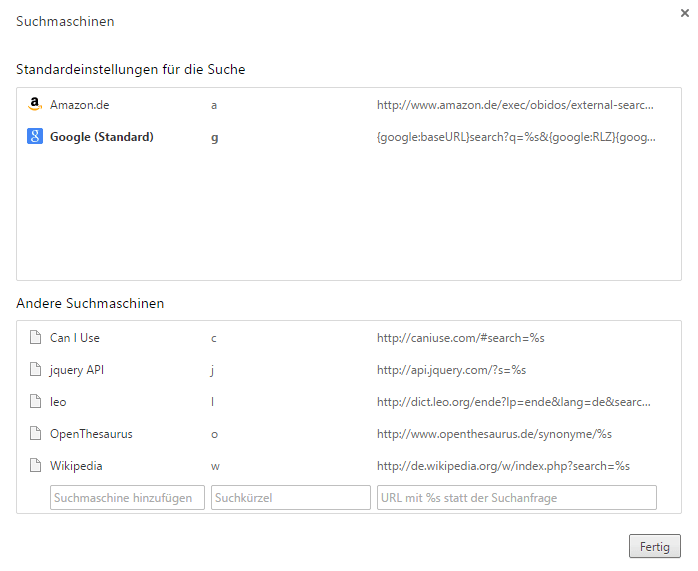
To check the status of a feature while working in the browser, you can assign an abbreviation to the search of Can I use in Google Chrome. Under Settings ‘ Manage search engines you can add the following search engine:
| Suchmaschine |
|---|
| Can I use |
| Suchkürzel |
| c |
| URL |
| http://caniuse.com/#search=%s |


Afterwards, the following sequence of keyboard commands can quickly provide information about the browser support of HTML5 and CSS3 features at any time.
| Tasten | Zweck |
|---|---|
| 1. Strg + T | Neuen Tab öffnen |
| 2. c, Tab | Suche von Can I use aktivieren |
| 3. Suchbegriff, Enter | Featurename eingeben und Suche abschicken |
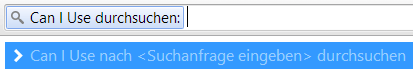
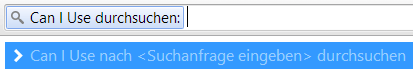
After step 2 you should already see in the address line of Chrome which page is searched.


Search abbreviation = keyword in Firefox
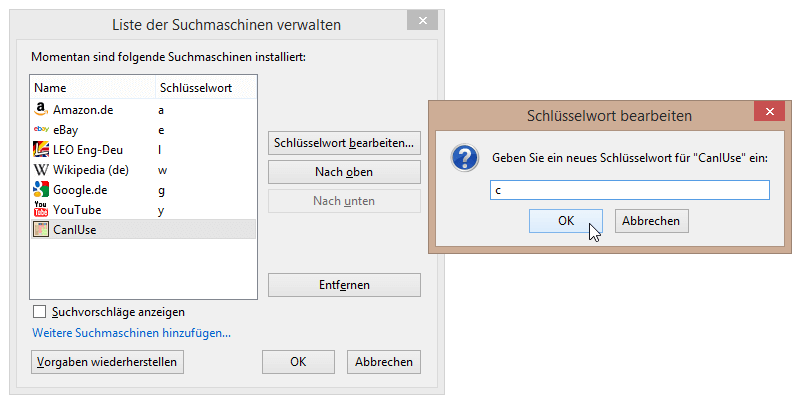
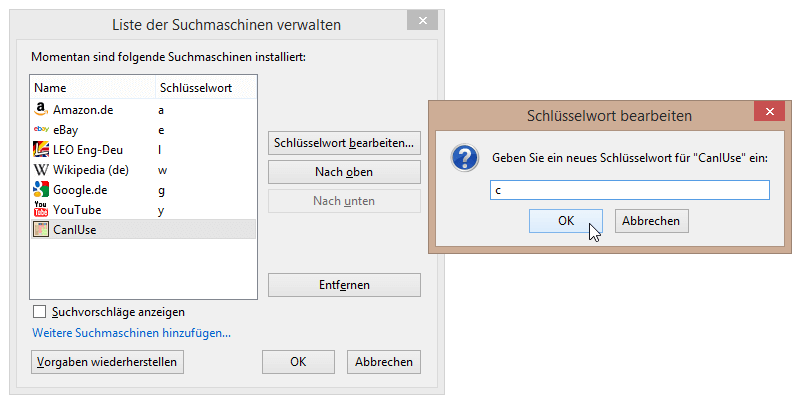
In Firefox you can add Can I use as search engine. Search abbreviations are called keywords in Firefox and can be set up in the search engine configuration.




After the assignment of a keyword, the “Quick Search” can be performed in the address bar, just like in Chrome.
Once you have gotten used to the efficient lookup of web technologies, this quick key combination looks especially good when a colleague is looking over your shoulder.
Use any search fields efficiently
Do you know which child elements <blockquote> may contain? Questions of this kind occur frequently with me personally. Namely, whenever I work with elements that are not used that often or recently (HTML5).
Using the Selfhtml wiki as an example, I would like to show how to use any search field efficiently in this way. Because not for every page search there is an addon, so also in this case.
Background knowledge: HTML reference
The reference Selfhtml by Stefan Münz was for a long time the contact point for questions about HTML and other web technologies. Now that HTML is a living standard, such a reference has to be constantly updated. Therefore, the webdeveloper-community should now do this together in the Selfhtml-Wiki.
For this method you need a URL of your desired page containing a search term. In my example this is the HTML-Reference from the Selfhtml-Wiki. Since the reference for each element provides a page with the most important information, it would be nice to be able to get there directly with the quick search.
If you look at the URL structure of the wiki, you can see that the respective element is always appended to the URL.
Individual search in Chrome
In Chrome you can now easily add a new search engine using the above method:
| Suchmaschine |
|---|
| Selfhtml-Wiki |
| Suchkürzel |
| h |
| URL |
| http://wiki.selfhtml.org/wiki/Referenz:HTML/%s |
Individual search in Firefox
In Firefox, when you visit the reference you create a bookmark and edit it. Add /%s to the address and assign a keyword (e.g. h).
From now on you can also directly call the Selfhtml reference for a certain element.
helpful searches
Finally, a list of helpful searches and their URLs to configure in the browser.
| Suche | URL | Kürzel-Vorschlag |
|---|---|---|
| Can I use | http://caniuse.com/#search=%s | c |
| HTML-Referenz | http://wiki.selfhtml.org/wiki/Referenz:HTML/%s | h |
| Mozilla Developer Network | https://developer.mozilla.org/de/search?q=%s | m |
| jQuery API | http://api.jquery.com/?s=%s | j |








Comments