Many of our Divi tutorials require the addition of CSS code. In this tutorial we will show you different ways to include custom CSS with the Divi Theme.
Adding custom CSS with the design modifier
The probably easiest and for beginners probably best method to include CSS code is via the design modifier. The big advantage of this method is that we can track the changes associated with the CSS code, simultaneously . The code is added as follows:
Step 1: We log in to our website
Step 2: From the dashboard we go to Divi > Design Modification


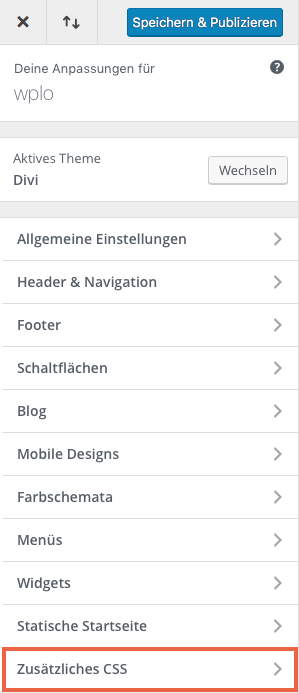
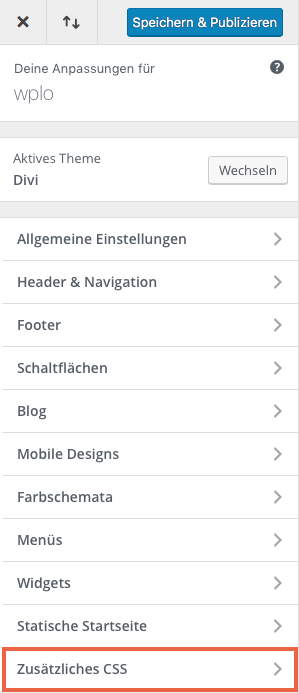
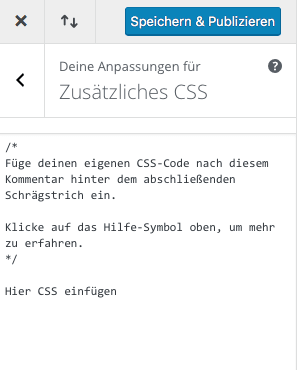
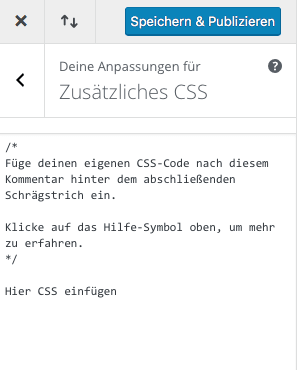
Step 3: Then we scroll to the last tab and click on Additional CSS


Step 4: Now we can insert our code into the box


Step 5: Finally we click on Save & Publish
Include custom CSS via the Divi Theme options
Probably the most common method mentioned in tutorials is to include CSS via the theme options. To do this, proceed as follows:
Step 1: You log in to your WordPress website
Step 2: From the dashboard, go to > Divi > Theme options
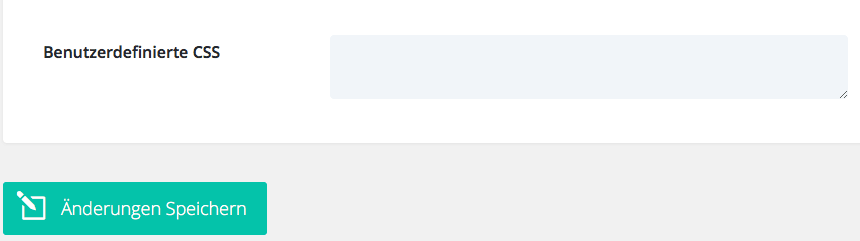
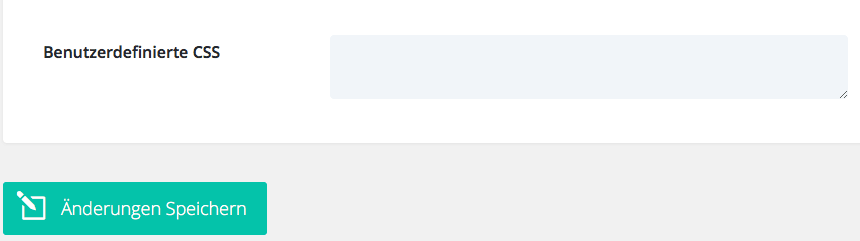
Step 3: At the very bottom you will find the field Custom CSS


Step 4: Paste your code into the field and click on save changes
Adding CSS with a Divi Child Theme
If you use a child theme, you can embed your individual CSS in a separate file. The creation of a child theme requires some technical skill, but has some advantages. What these are and how to create a child theme, we have compiled in our Divi Child Theme Tutorial.
More questions? Suggestions for improvement or suggestions for further articles? Then write it in the comments.







Comments