The use of custom CSS offers great possibilities to customize the design of your own WordPress website. Because sometimes you want to make changes to the design that cannot be implemented via the theme settings. But how does that actually work? In this article we show you two simple ways to integrate individual CSS with WordPress.
What is CSS?
CSS stands for Cascading Style Sheets and is a core language of the web. CSS is mainly used to implement adjustments to the design of a website. This includes, for example, properties such as the color of your links, the style of used fonts, the marking color of the text, spacing, background colors, etc.
Integrate CSS with the WordPress Customizer
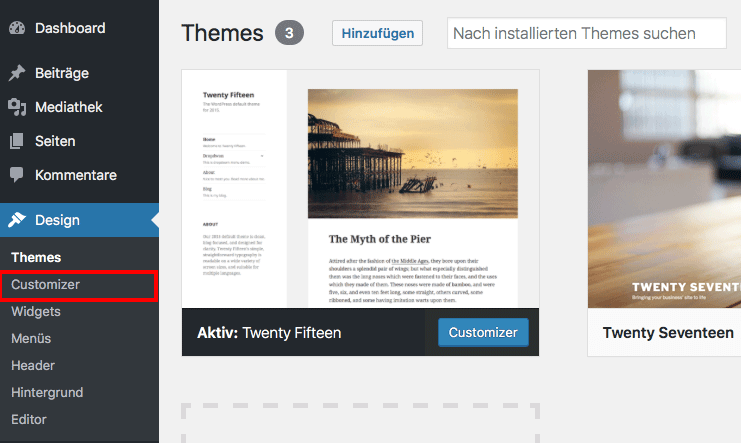
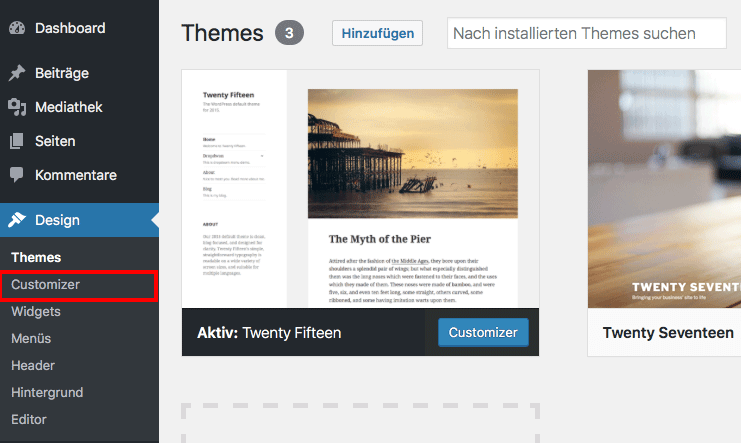
Since recently it is possible to add individual CSS directly via the WordPress Customizer. You can access the customizer via Design > Customizer.


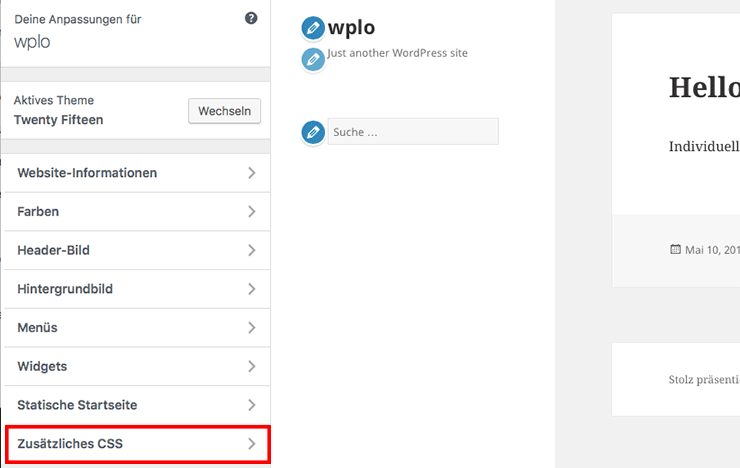
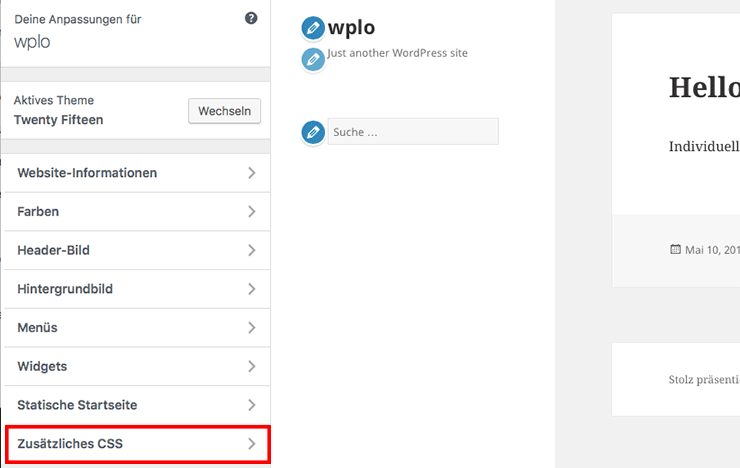
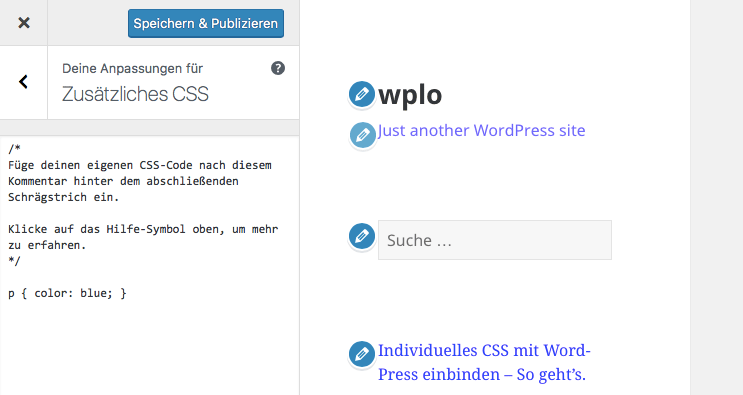
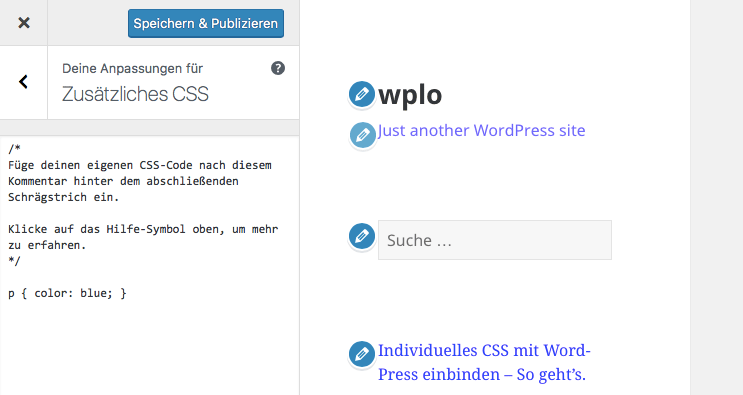
The Theme Customizer and offers you a number of different functions. To add CSS code, we select the last tab Additional CSS.


Afterwards a (nearly) empty box will open, where you can insert the code. The great thing about the customizer is that the changes brought about by the CSS can be tracked simultaneously.


In our example we address the color of the text and change it from black to blue.
Just try it out until you are happy with the design of your website. Finally, don’t forget to click on the Save & Publish button. Otherwise the changes will not be applied. And another thing ; if you should decide for another Theme the CSS code will not be applied. That means, before the upcoming change, it should be copied and stored temporarily. Then you can add your code to the new theme.
Include CSS with a WordPress plugin
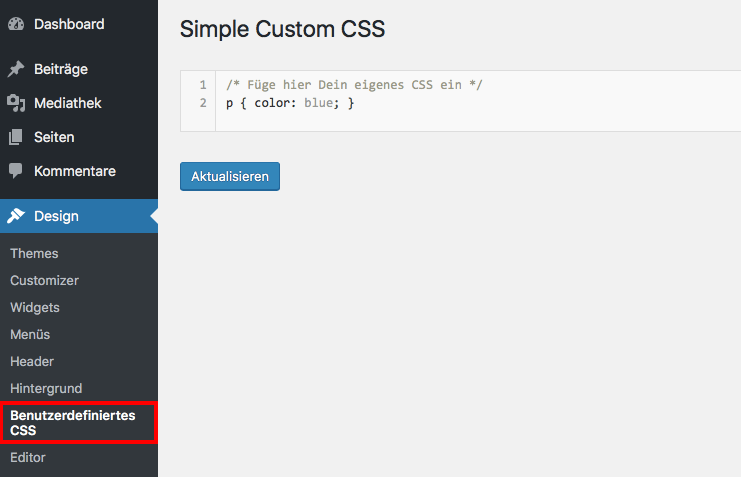
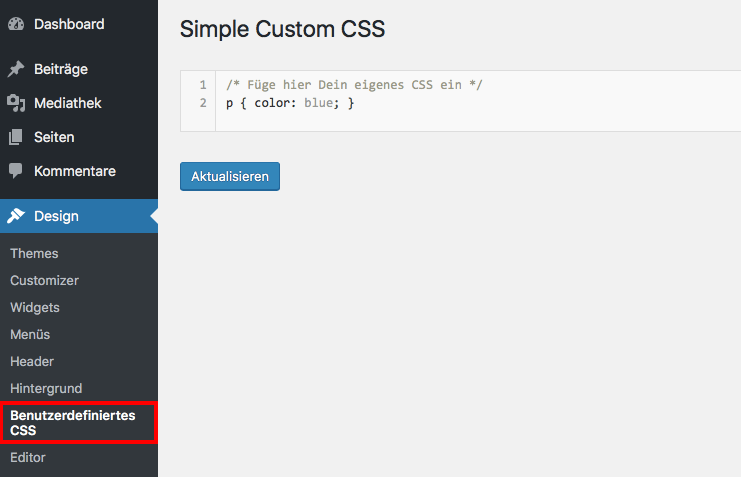
By using a plugin, the individual CSS remains intact even if the theme is changed or updated. For those who change the theme frequently, Simple Custom CSS may be the better solution. After the Plugin installation, you can access the code input window via Design > Custom CSS.


The change is applied as soon as the Update button is pressed. Unfortunately, the plugin-based method does not support live preview, so any changes can only be viewed after saving.









Comments