In this tutorial we will take a look at the Divi Back To Top button. One of our visitors asked us, what kind of “strange” plane is flying around on our website. The one or other attentive reader probably already noticed it – this is our Back To Top Button! The Back To Top Button can be replaced by your own picture or icon. How to do that, you will learn in this article.
Let’s go
First we need a picture or icon that you want to use as a Back To Top button. The best thing to do is to upload it in the right size. Our icon is 40 x 45 pixels and fits well into the overall picture. When you are ready, upload the file via Media > Add file.
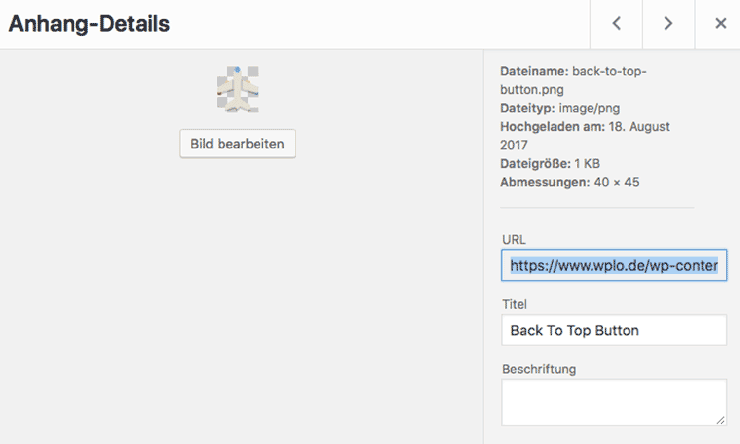
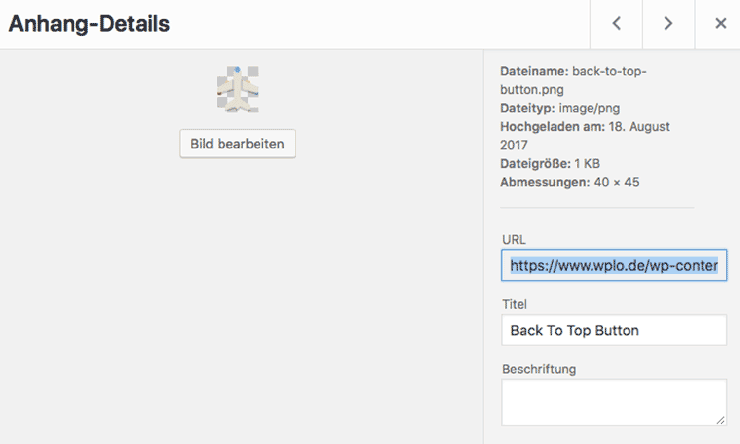
Then click on the icon to find out the URL of the file.


Copy the URL to the clipboard, because we need it right away.
own icon as Back To Top Button
Now more than half the work is already done. Now we just have to add a few lines of CSS code to the styles.css our Divi Child Theme or the Customizer:
.et_pb_scroll_top:before {
content: url(DEINE_ICON_URL) !important;
}
.et_pb_scroll_top.et-pb-icon {
background: transparent;
padding: 10px;
right: 15px;
}To replace the Back To Top Button with your icon, don’t forget to replace the placeholder (DEINE_ICON_URL) with the URL of the image of your choice.








Comments